 Panduan Cara Membuat Website dengan Dicloud Website Builder. Hai 😀 , Dicloud disini mempunyai fitur baru lhoo , Ya! Fitur Dicloud Website Builder , fitur ini sangat mudah banget dalam membuat website berbasis HTML 😉 , fasilitas yang bisa Anda gunakan untuk membangun website Anda dengan satu kali Klik saja !! mudah kan ? 😀 , Sedikit berbeda dengan Softaculous dimana website builder ini lebih praktis dan mudah digunakan untuk Anda dalam membangun sebuah website dengan cepat dan praktis, Selain itu terdapat ratusan themes premium secara gratis buat pengguna dicloud , Iya Secara GRATIS! 😀 .
Panduan Cara Membuat Website dengan Dicloud Website Builder. Hai 😀 , Dicloud disini mempunyai fitur baru lhoo , Ya! Fitur Dicloud Website Builder , fitur ini sangat mudah banget dalam membuat website berbasis HTML 😉 , fasilitas yang bisa Anda gunakan untuk membangun website Anda dengan satu kali Klik saja !! mudah kan ? 😀 , Sedikit berbeda dengan Softaculous dimana website builder ini lebih praktis dan mudah digunakan untuk Anda dalam membangun sebuah website dengan cepat dan praktis, Selain itu terdapat ratusan themes premium secara gratis buat pengguna dicloud , Iya Secara GRATIS! 😀 .
Panduan Cara Membuat Website dengan Dicloud Website Builder
Disini kita akan mempelajari cara membuat website menggunakan fitur dicloud website builder , berikut langkah – langkah Panduan Cara Membuat Website dengan Dicloud Website Builder:
Step 1 Login ke Halaman cPanel
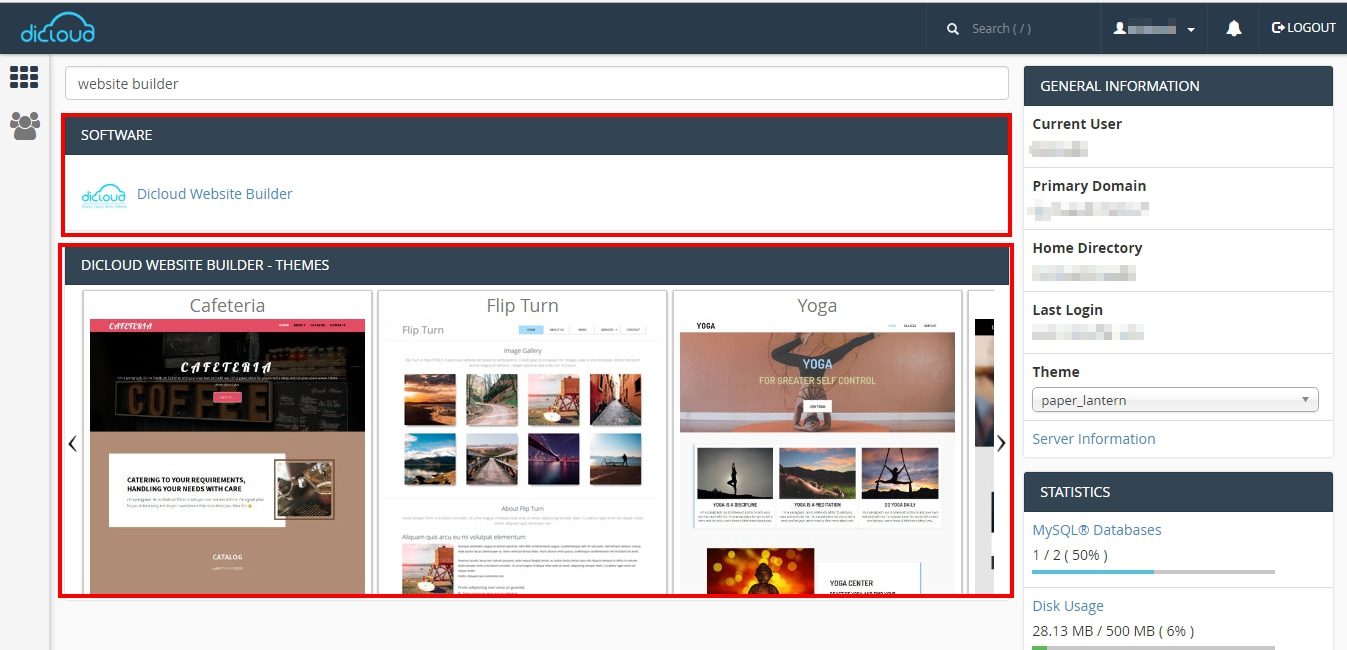
Pertama Masuk ke Control Panel (url misalnya www.domainanda.com:2083 atau www.domainanda.com/cpanel ) dan login dengan username dan pass cpanel anda, cari fitur Dicloud Website Builder atau bisa cari dengan cara ketik website builder di halaman pencari , seperti gambar dibawah ini :

Step 2 Memilih Tema Website
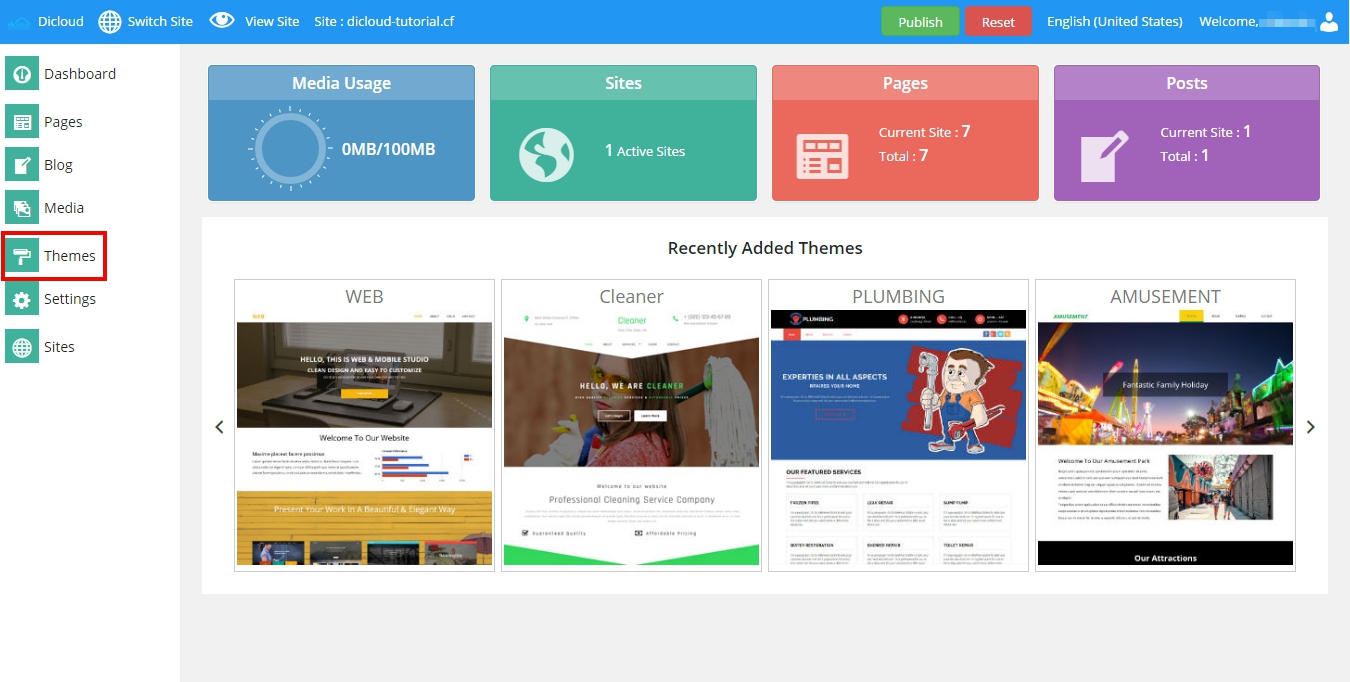
Selanjutnya anda akan diarahkan ke dashboard dicloud website builder seperti gambar dibawah ini :

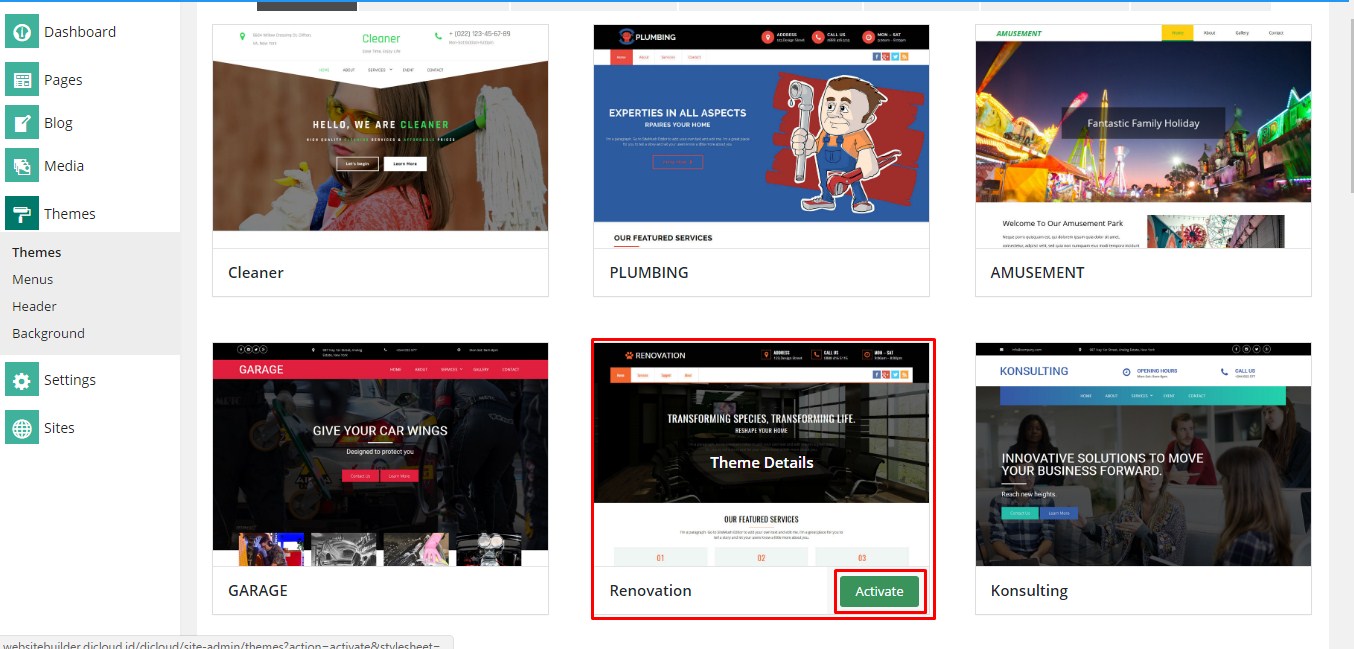
Setelah berada di dashboard , Anda dapat mengklik salah satu pilihan dan Anda akan redirect ke direktori Tema kami di mana Anda akan perlu memilih tema untuk website Anda. Anda juga dapat mencari tema melalui navigasi Themes, Setelah Anda menemukan tema yang cocok untuk website Anda, Anda dapat klik tombol Activate untuk aktivasi seperti gambar dibawah ini:

Step 3 Editing Website
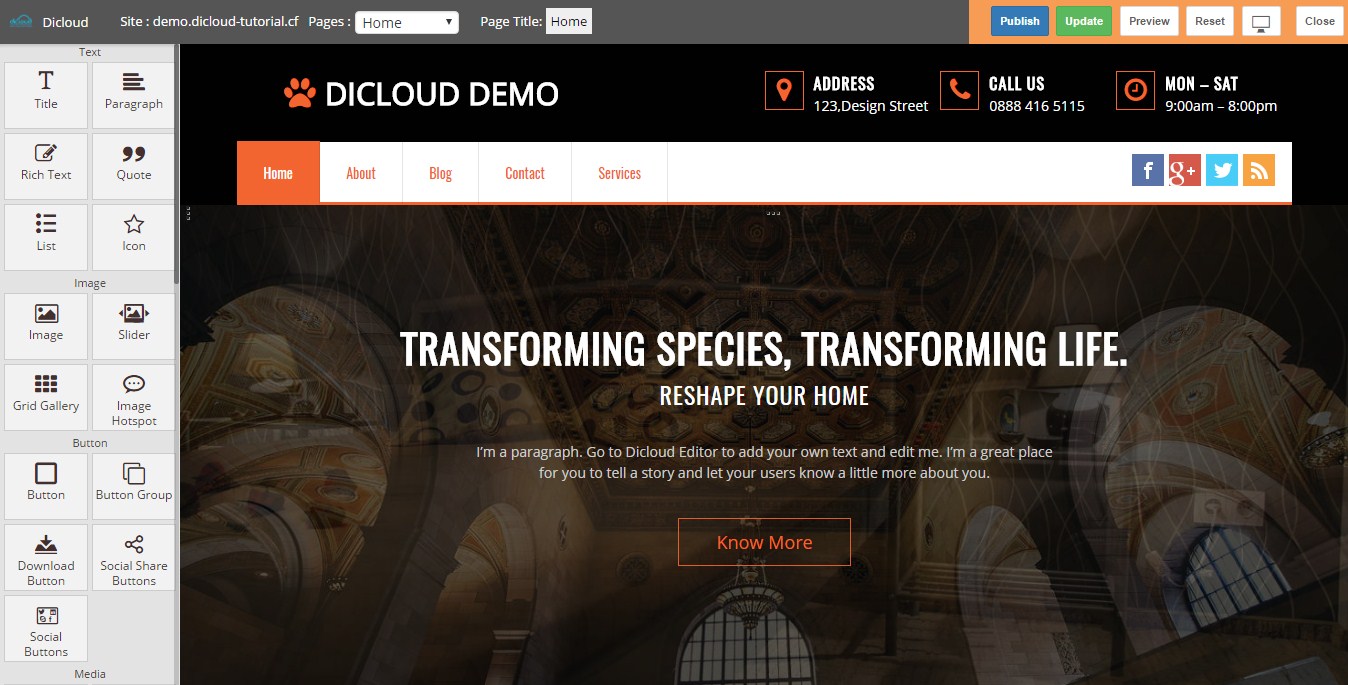
Jika sudah klik Activate maka secara otomatis anda akan menuju halaman editor website anda, seperti gambar dibawah ini :

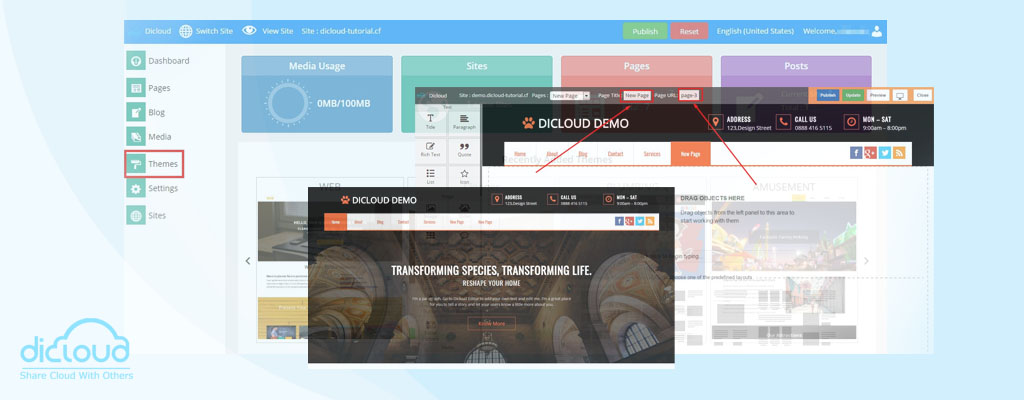
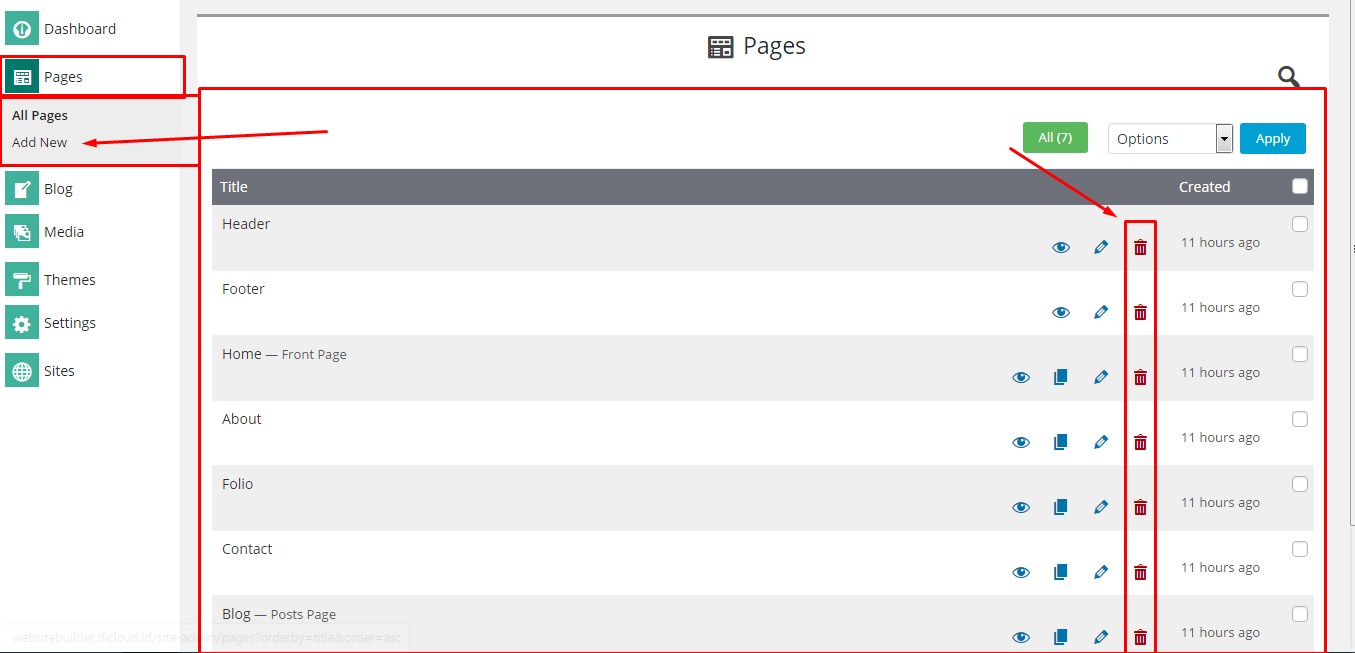
Disini terlihat beberapa tools untuk editing website anda , disini kita akan mempelajari cara membuat halaman baru dengan mencari navigasi Page di dashboard website builder , setelah itu klik add new , anda bisa menghapus halaman dengan cara klik icon Tempat Sampah, seperti gambar dibawah ini:

Catatan: Jangan menghapus Header dan Footer
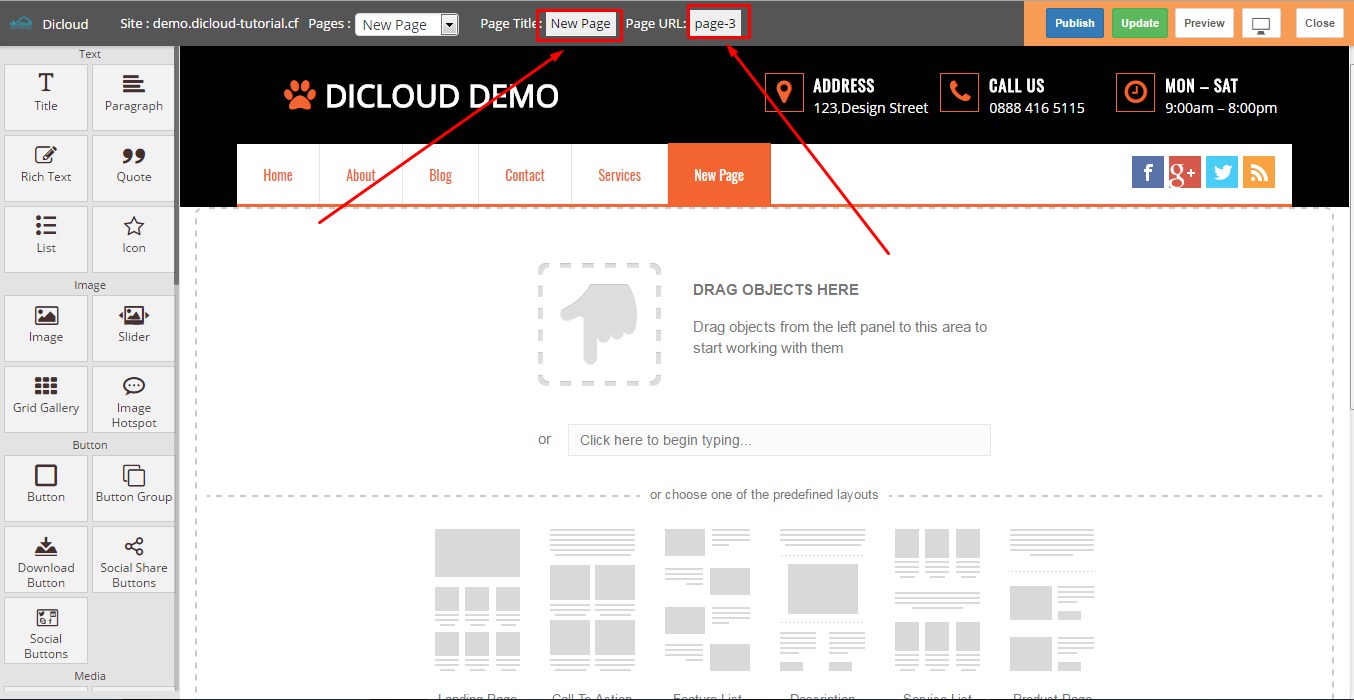
Anda dapat mengubah nama halaman dan url halaman yang ditampilkan di halaman editor website , seperti gambar dibawah ini :

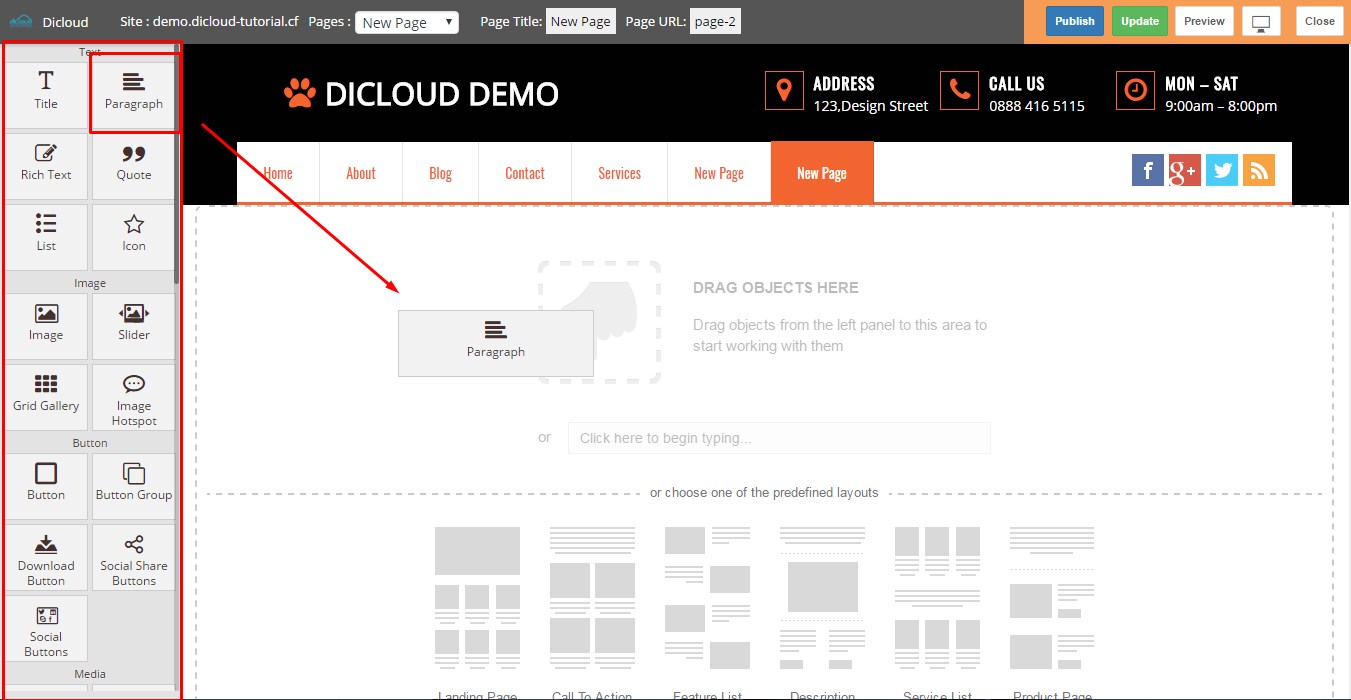
Jika anda ingin menambahkan fitur / widget silahkan drag widget yang berada di menu kiri halaman editor, seperti gambar dibawah ini :

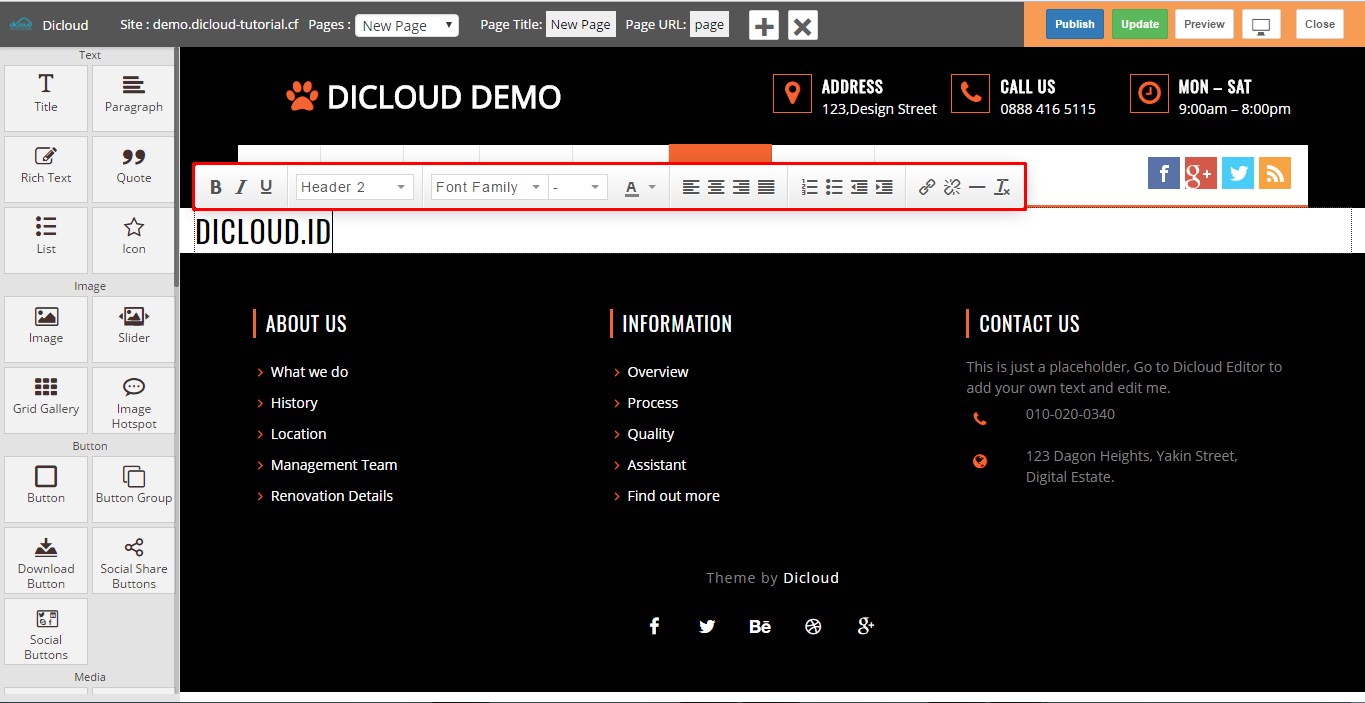
Anda bisa mengatur font tulisan , warna, ukuran , align , dll pada Bar seperti gambar dibawah ini :

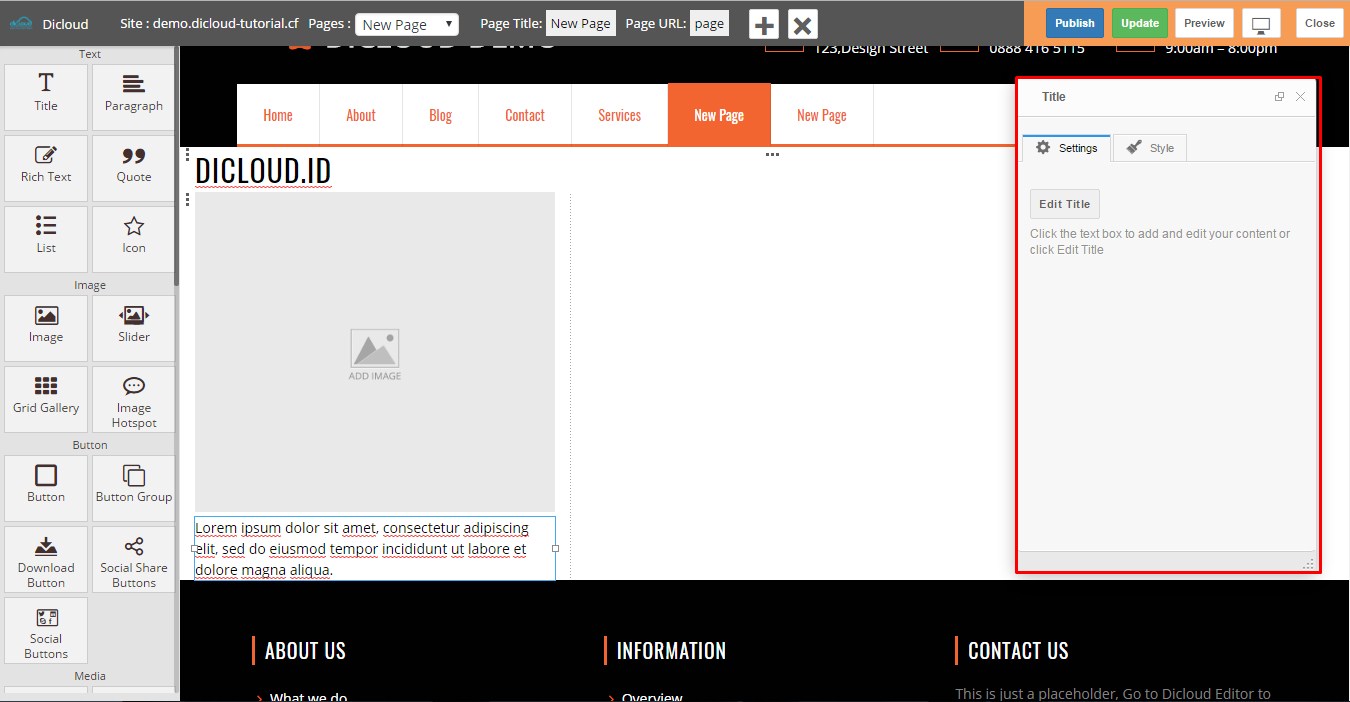
Jika anda ingin mengubah lebih lanjut widget anda bisa dilihat di Opsi Lanjutan , seperti gambar dibawah ini :

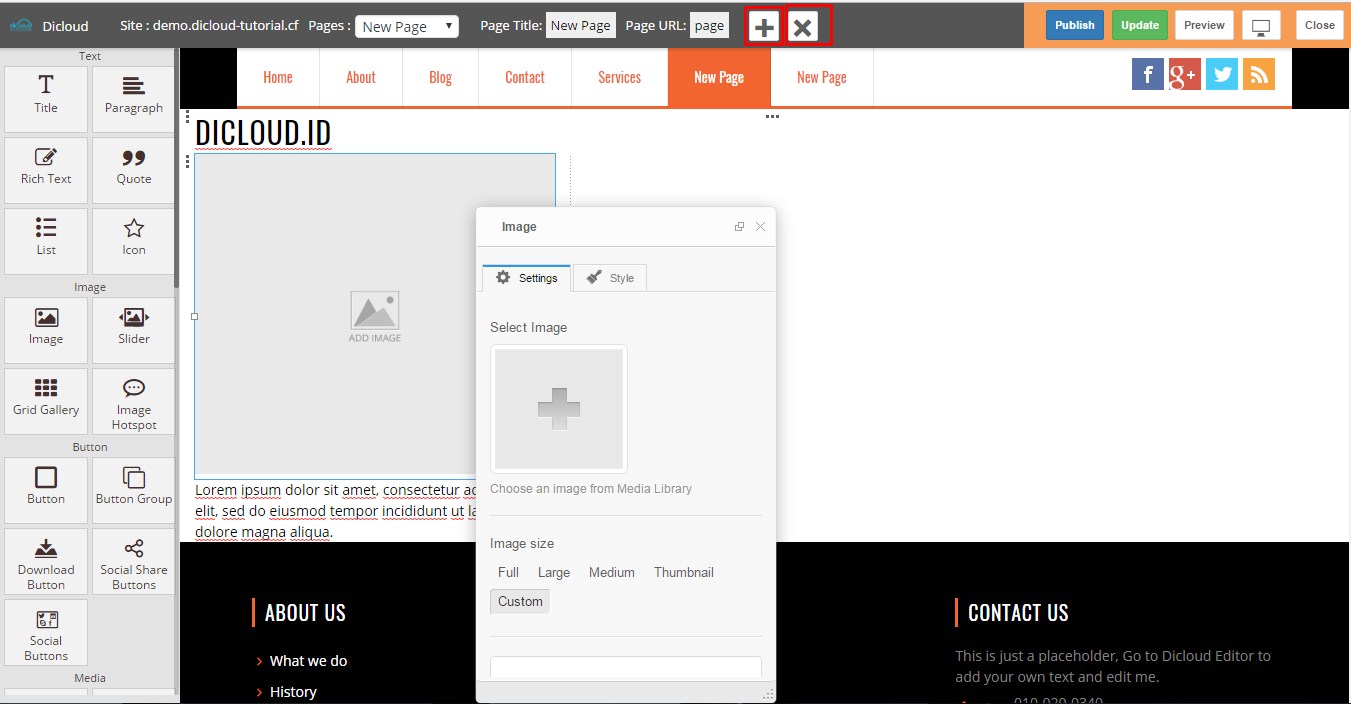
Anda juga bisa menclone/duplikasikan widget anda dengan klik icon “+” dan untuk menghapus widget bisa klik “X” , seperti gambar dibawah ini :

Step 4 Publish Website
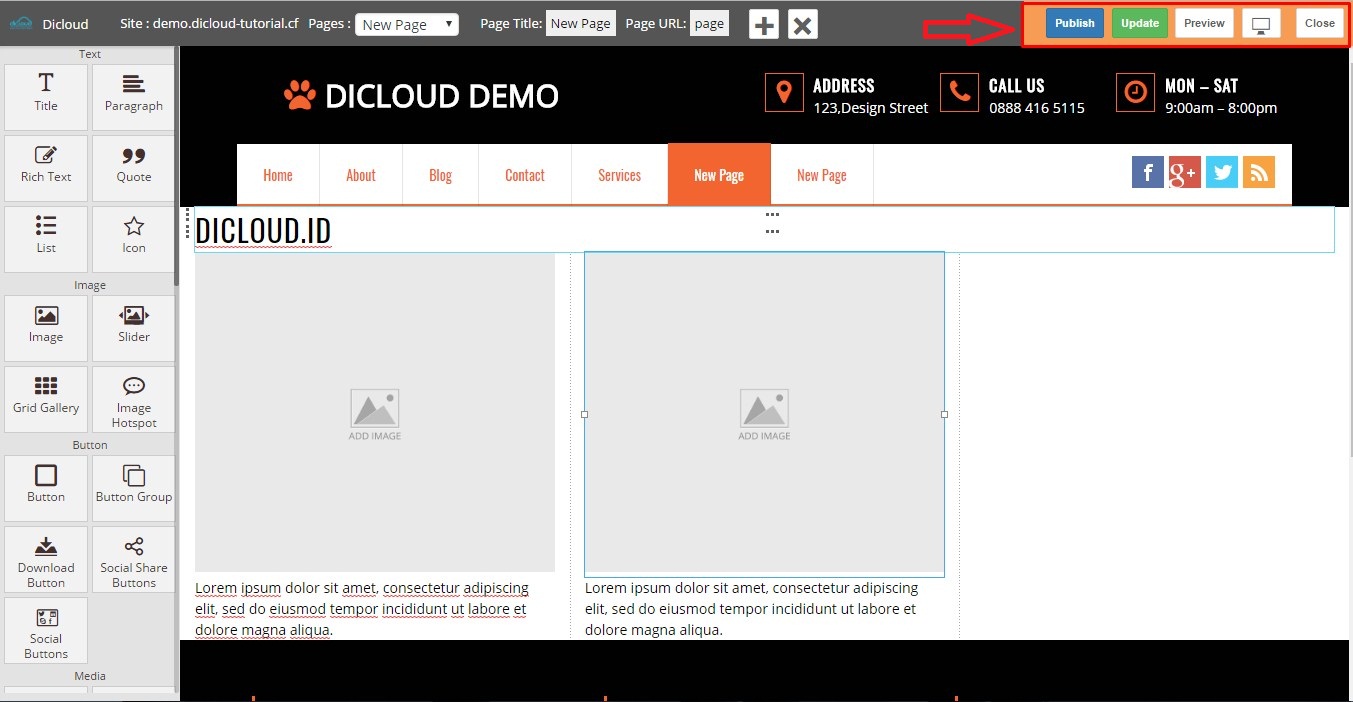
Setelah selesai edit website anda , anda bisa mempublish website anda ke domain yang anda punya dengan klik Publish, jika ingin update website anda bisa klik Update , seperti gambar dibawah ini :

Jika sudah klik publish maka akan muncul proses untuk mempublish ke domain anda,seperti gambar dibawah ini :

Setelah proses selesai maka anda akan dituju ke domain anda / website anda

Disini website sudah selesai di pasang ke domain anda :).
Kesimpulan:
Pembuatan website dengan fitur Dicloud website builder sangatlah gampang , cepat, dan tidak membuat laptop/pc lambat 😀 , dan bagusnya fitur ini cuman dengan 1 klik saja anda sudah dapat menggunakan website :D, eitts satu lagi , di sini terdapat 240 Themes untuk pengguna dicloud !! dan SECARA GRATIS 😀 !!
Sekian terima kasih.
Technical Support in dicloud.id
