Mempercepat website dengan browser caching

Mempercepat website dengan browser caching. sebelum melangkah jauh, mungkin banyak yang bertanya apa sih browser caching itu?
Introduction
ketika seorang visitor website mengunjungi sebuah website, browsernya akan melakukan download konten-konten dari website tersebut dan diload pada browser. kecepatan load halaman website ini akan sangat cepat jika webserver bisa memberitahun browser untuk menyimpan (caching) konten website dalam waktu tertentu. sehingga ketika mengakses website tersebut browser bisa meload data dari cache browser.
mempercepat website dengan browser caching, adapun tipe file yang sangat berguna jika dilakukan cache, seperti :
- CSS
- Javascript
- Image
- HTML/text
dengan melakukan caching pada web browser, user bisa mehembat bandwidth hingga 90% tergantung jenis konten dari website.
How does its work?
browser caching bekerja dengan cara memberikan tanda pada konten dari sebuah web. tanda ini digunakan sebagai penanda untuk melakukan update atau mendownload ulang konten dari website tersebut berdasarkan interval waktu tertentu. contoh file yang sering dicache adalah css web atau logo dari website, file2 tersebut sangat jarang diupdate bahkan bisa sampai berbulan-bulan. nah melihat behaviur dari file2 tersebut, webbrowser hanya akan mendownload file tersebut sesuai range interval yang di tentukan oleh server.
webserver bekerja, ketika ada user pertama kali mengakses web tersebut, dan menginstruksikan browser untuk menyimpan konten dalam range waktu tertentu. sehingga ketika kunjungan berikutnya browser hanya mengambil data dinamis dari server. hal ini sangat berguna untuk menghemat bandwidth dari server.
Bagaimana cara untuk Leverage Browser Caching?
untuk mengaktifkan browser caching anda perlu meng-edit HTTP header untuk menambahkan jangka waktu kadaluarsa / expiry time untuk berbagai jenis file.
Jika anda menggunakan webserver Apache atau cPanel, untuk meng-edit HTTP header, anda bisa menggunakan .htaccess pada root folder website atau aplikasi anda. buka file .htaccess tadi dan anda bisa menambahkan kode berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule> ## EXPIRES CACHING ## |
note :
- ExpiresByType image/jpg “access plus 1 year” : artinya image dengan extensi .jpg akan di cache selama 1 tahun
- ExpiresByType text/css “access plus 1 month” : css dari website akan di cache selama 1 bulan
- dan seterusnya
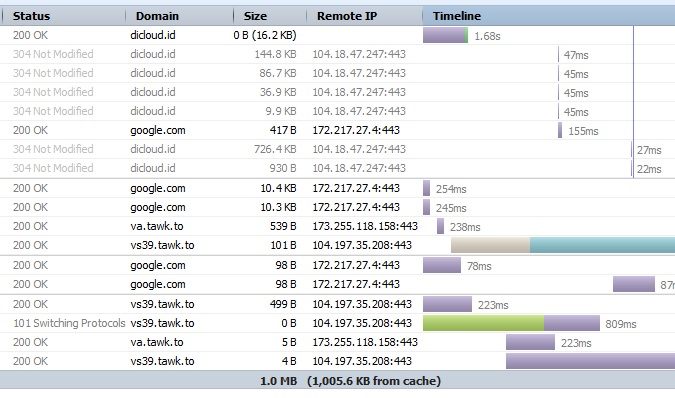
Berikut saya tampilkan contoh konten yang di cache oleh brosew, hampir sampi dengan 90% dari total size page yang diakses.
Recommendations
Configurasilah waktu expired dari type file sesuai dengan tingkat dinamisnya, semakin jangan diupdate semakin lama waktu cache yang harus di seting.
Conclusion
Dengan melakukan Leverage Browser Caching kita dapat meningkatkan kecepatan website kita dan menghemat bandwidth dari server kita.
Sekian tutorial kali ini, semoga bermanfaat.
Recommended Posts

Data Center Tier Classification System
May 18, 2021
Pendaftaran Magang GuestPro dan Dicloud Indonesia
November 23, 2019

Acara ITCC 2019 Universitas Udayana
October 31, 2019