Pengenalan HTML Code Awal Permulaan. Hai Jika anda sudah tau apa itu HTML dan aplikasi untuk membuat sebuah website berbasis HTML , anda bisa melanjutkan ke Code HTML awal pembuatan website berbasis HTML , jika anda belum mengetahui HTML anda bisa menuju ke halaman berikut. https://www.dicloud.id/tutorial/articles/panduan-pengenalan-html-dan-cara-penggunaan , Disini saya akan menjelaskan code code awal dalam pembuatan website berbasis HTML , berikut penjelasanya :
Pengenalan HTML Code Awal Permulaan
Disini saya akan menjelaskan code code awal dalam pembuatan website berbasis HTML , berikut penjelasanya :
Contoh HTML
Beberapa code awal yang harus ada di dalam HTML seperti berikut :
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html> <head> <title>Bla Bla</title> </head> <body> </body> </html> |
Berikut penjelasan diantara code code tersebut :
<!DOCTYPE html> = Mendeklarasikan bahwa jenis dokumen ini adalah HTML
<html> = Element yang harus ada setiap pembuatan HTML
<head> = Element yang berisi tentang meta dokumen untuk HTML
<title> = nama dari sebuah website , terlihat pada tab bar website
<body> = isi dari html tersebut
Note ! : ingat jika anda selesai menambahkan elemen misal <body> selalu berisi elemen penutup seperti </body> pada akhir isi dari html tersebut.
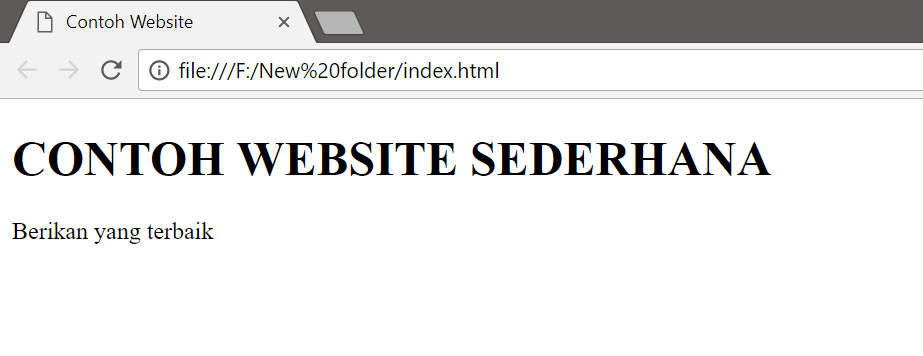
Disini saya akan memberikan contoh website sederhana yang hanya berisi tulisan dan menjelaskan beberapa element yang saya gunakan untuk membuat website sederhana ini , berikut contoh nya :
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>Contoh Website</title> </head> <body> <h1>CONTOH WEBSITE SEDERHANA</h1> <p>Berikan yang terbaik</p> </body> </html> |
Dan hasilnya akan seperti gambar dibawah ini :

Nah saya menggunakan elemen baru lagi yaitu <h1> dan <p> , berikut penjelasannya :
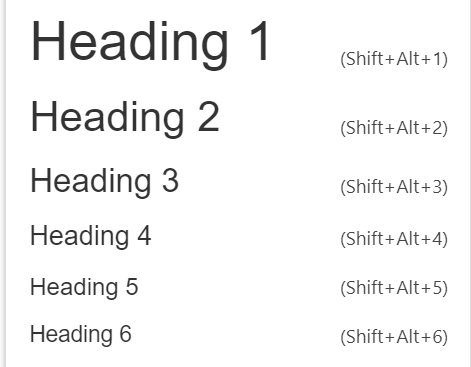
<h1> = adalah heading dimana anda bisa mengganti huruf anda menjadi besar, contoh heading hanya terbatas sampai <h6> saja , seperti gambar dibawah ini :

<p> = adalah text paragraph , disini anda bisa membuat paragraph baru dengan element ini , anda pun bisa mengubah alignment nya dengan cara align=”center” atau sebagainya.
Jika anda sudah membuat html code anda bisa menyimpan nya sebagai file html atau berextensi HTML , dan anda bisa mencoba nya dengan mengklik dua kali file tersebut dan wala , website sederhana anda pun muncul.
Kesimpulan
Anda bisa membuat lebih cepat struktur di sublime dengan cara ketik <html dan enter , jika anda save as HTML pada file anda.
Sekian Terima Kasih.
Technical Support in dicloud.id
