 Panduan Cara Menggunakan Code Editor di cPanel. Hai ! Apakah anda ingin mengedit langsung file yang ada di cPanel , seperti file .php,.html, dll . Anda bisa menggunakan fitur Code Editor yang berada di File Manager cPanel, disini saya akan menjelaskan bagaimana cara menggunakan Code Editor di cPanel, Berikut tahap-tahapnya:
Panduan Cara Menggunakan Code Editor di cPanel. Hai ! Apakah anda ingin mengedit langsung file yang ada di cPanel , seperti file .php,.html, dll . Anda bisa menggunakan fitur Code Editor yang berada di File Manager cPanel, disini saya akan menjelaskan bagaimana cara menggunakan Code Editor di cPanel, Berikut tahap-tahapnya:
Panduan Cara Menggunakan Code Editor di cPanel
Disini saya akan menjelaskan bagaimana cara menggunakan Code Editor di cPanel, Berikut tahap-tahapnya:
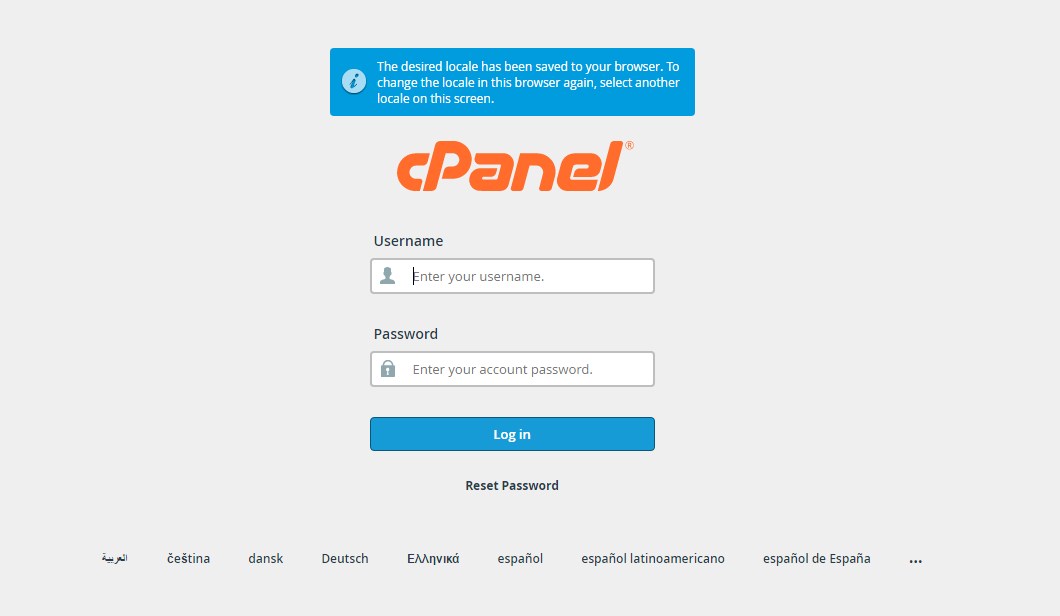
Step 1 Login cPanel
Ya ! anda terlebih dahulu harus login cPanel , kalau tidak bagaimana cara menggunakan fitur File Manager 😀 , seperti gambar berikut ini :

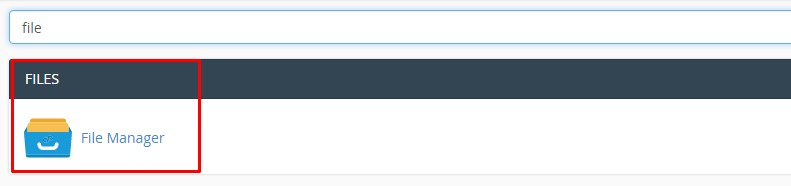
Selanjutnya kita akan mencari fitur File Manager , dengan cara ketik File Manager di kolom pencarian , seperti gambar dibawah ini :

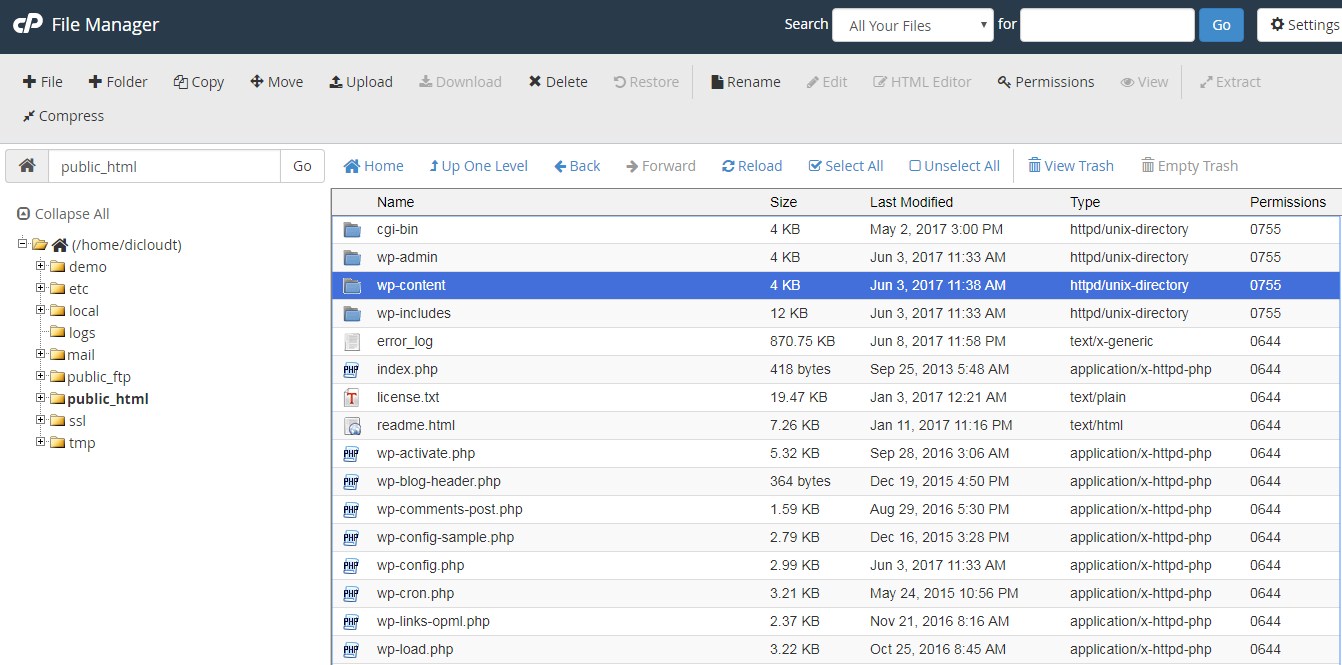
Maka anda akan menuju ke halaman File Manager Seperti gambar dibawah ini :

Step 3 File Manager
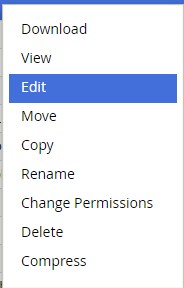
Selanjutnya kita akan mengedit salah satu file , dengan cara klik kanan FIle tersebut lalu Edit , seperti gambar dibawah ini :

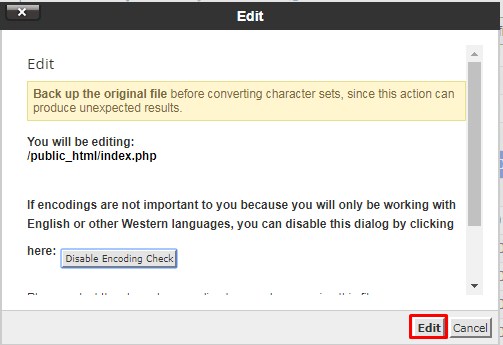
Jika sudah maka akan muncul Popup untu mengedit File yang kita pilih tadi , lalu anda bisa klik edit untuk menuju ke halaman code editor ,seperti gambar dibawah ini :

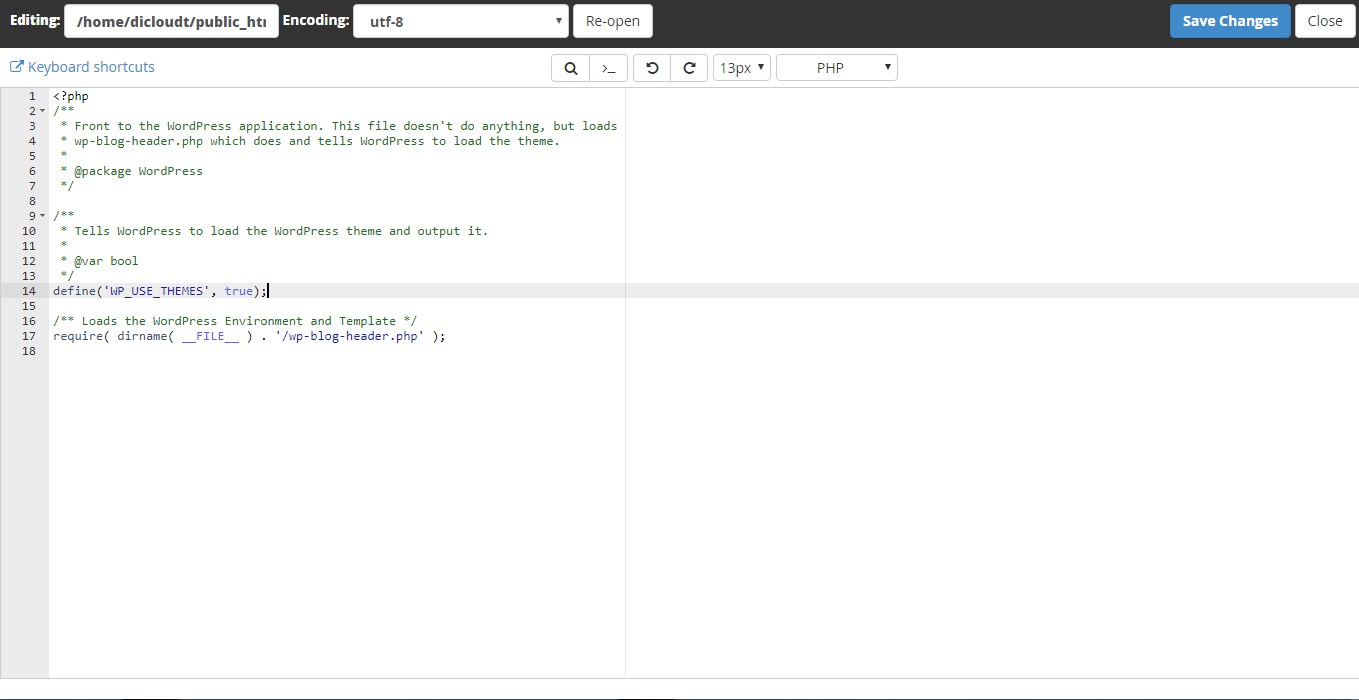
Jika sudah maka anda akan menuju ke halaman Code Editor seperti gambar dibawah ini :

Jika sudah selesai anda bisa klik Save Changes untuk menyimpan hasil edit anda.
Kesimpulan
Jika anda ingin mengedit sebuah file yang berisikan code script seperti file html,php, dll. anda bisa menggunakan fitur Code Editor di File Manager cPanel.
Sekian Terima Kasih.
Technical Support in dicloud.id
