Panduan Membuat List Number di HTML. Hai ! Tutorial lalu kita sudah mempelajari tentang Panduan membuat Footer di HTML, jika anda ingin lebih jelas mengenal HTML anda bisa mengunjungi halaman berikut : https://www.dicloud.id/tutorial/categories/perkenalan-html, disini kita akan mempelajari tentang Panduan Membuat List Number di HTML, berikut penjelasannya :
Panduan Membuat List Number di HTML
disini kita akan mempelajari tentang Panduan Membuat List Number di HTML, berikut penjelasannya :
List Number HTML
Disini saya akan memberikan contoh code HTML untuk menambahkan sebuah List Number sederhana pada web, berikut contoh nya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Libre+Franklin" rel="stylesheet"> <style type="text/css"> footer{ font-family: 'Libre Franklin', sans-serif; background-color: grey; color: white; } .bg { font-family: 'Libre Franklin', sans-serif; font-size: 30px; background-color: #28e9ed; color: black; padding: 10px; text-align: justify; } .gd { border: 2px solid; border-color: #28e9ed; padding: 100px; color: #ffffff; background-image: url(text.jpg); } .btn { background-color: #292cc6; padding: 10px; color: #ffffff; border: 14px; size: 13px; } .cmark{ background-color: #292cc6; } table { font-family: arial, sans-serif; border-collapse: collapse; width: 100%; } td, th { border: 10px solid #dddddd; text-align: left; padding: 8px; } caption { border:5px solid #000000; text-shadow: 2px 2px #000000; color: #292cc6; font-size: 34px; font-family: 'Libre Franklin', sans-serif; } nav { border:5px solid #000; } </style> <title>Test</title> </head> <body> <nav> <a href="http://google.com/">Google</a> | <a href="index.html">Home</a> | <a href="http://Facebook.com">Facebook</a> | <a href="http://dicloud.id/">Dicloud</a> </nav> <h3 align="center"><i class="bg">What is Lorem Ipsum?</i></h3> <p align="center"><i class="material-icons" style="font-size: 70px">wb_sunny</i></p> <ol> <li>Mayday</li> <li>Western</li> <li>New York</li> </ol> <ol start="10"> <li>Poseidon</li> <li>Secret Ancient</li> <li>Dirt</li> </ol> <blockquote class="gd"><h1>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.<small>It has survived not only five centuries, <sup>but also the leap into electronic typesetting, remaining essentially unchanged.</small></sup>It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</h1> </blockquote> <footer> <p align="center">Copyright @ 2018</p> <p align="center">Creator Of Doom</p> </footer> </body> </html> |
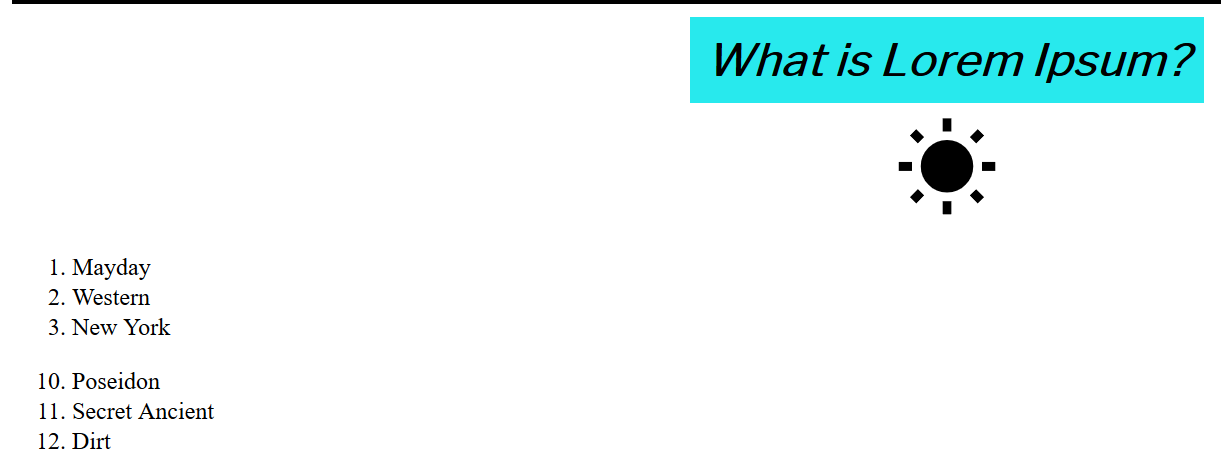
dan menghasilkan hasil seperti gambar dibawah ini :

Disini kita menggunakan element baru , yaitu elemen <ol>, element ini digunakan sebagai pembuat list berisikan nomor, sama halnya dengan elemen <ul> karena elemen ini hanya memperlihat kan titik saja , jika anda ingin menggunakan angka pada list, anda bisa menggunakan element <ol> pada HTML anda.
Kesimpulan
jika anda ingin menggunakan angka pada list, anda bisa menggunakan element <ol> pada HTML anda.
Sekian Terima Kasih.
Technical Support in dicloud.id
