Pengenalan Code HTML Border Solid. Hai ! Tutorial lalu kita sudah mempelajari tentang Pengenalan Code HTML Subscripted Teks , jika anda ingin lebih jelas mengenal HTML anda bisa mengunjungi halaman berikut : https://www.dicloud.id/tutorial/categories/perkenalan-html , disini kita akan mempelajari tentang Pengenalan Code HTML Border Solid , berikut penjelasannya :
Pengenalan Code HTML Border Solid
disini kita akan mempelajari tentang Pengenalan Code HTML Border Solid , berikut penjelasannya :
Code HTML Border Solid
Disini saya akan memberikan contoh code HTML untuk menginputkan sebuah Border Solid ke HTML , berikut contoh code nya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <style type="text/css"> .bg { background-color: #28e9ed; color: white; padding: 10px; text-align: justify; } .gd { border: 2px solid; border-color: #28e9ed; padding: 100px; color: : #000000; } .btn { background-color: #292cc6; padding: 10px; color: #ffffff; border: 14px; size: 13px; } .cmark{ background-color: #292cc6; } </style> <title>Test</title> </head> <body> <h3><i class="bg">What is Lorem Ipsum?</i></h3> <blockquote class="gd"><h1>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.<small>It has survived not only five centuries, <sup>but also the leap into electronic typesetting, remaining essentially unchanged.</small></sup>It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</h1></blockquote> </body> </html> |
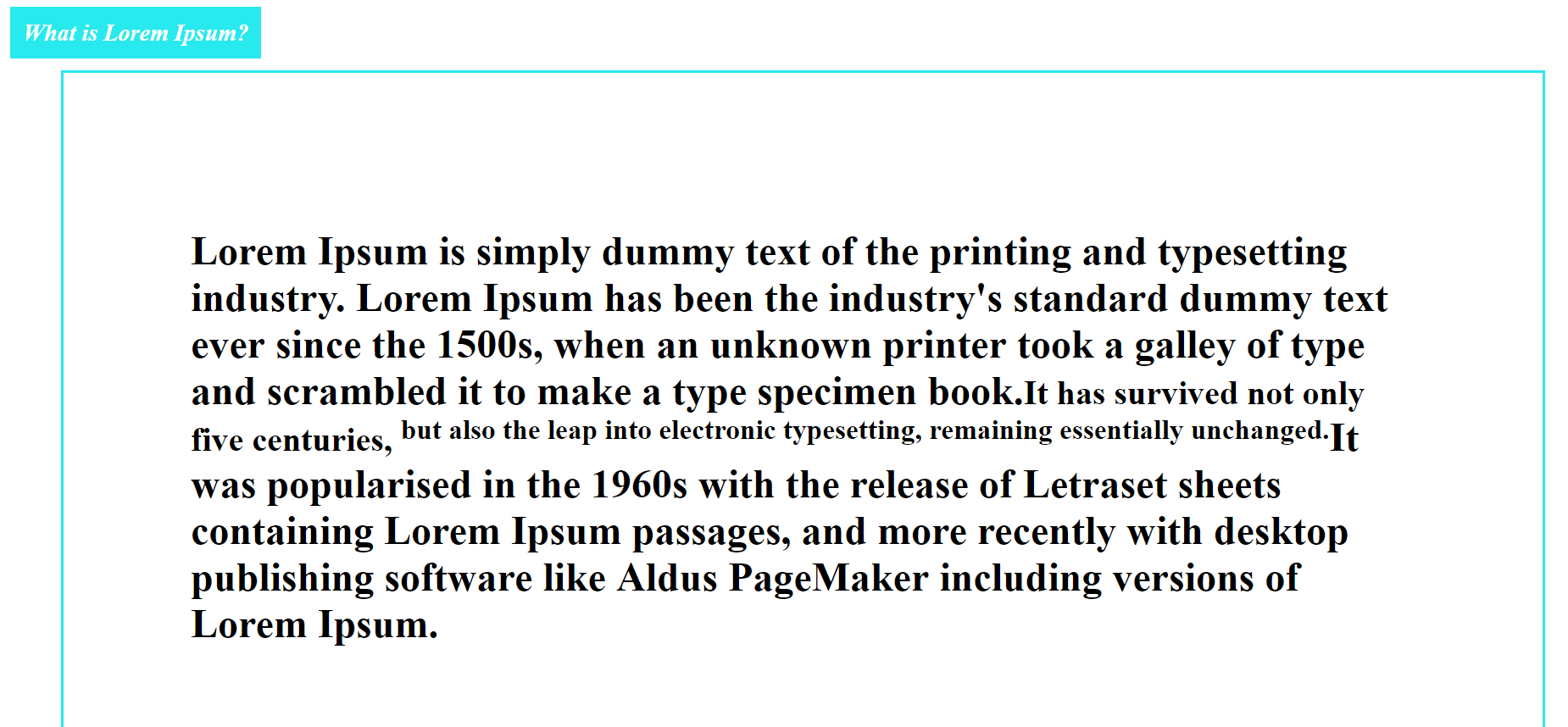
Dan akan menampilkan hasil seperti gambar dibawah ini :

Disini kita menggunakan style untuk membuat sebuah border , dimana saya menaruh code style tersebut pada class .gd yang akan dipanggil nanti pada elemen <blockquote> , pada class .gd terdapat code seperti border: 2px solid; dimana ukuran border akan berukuran 2px dan berbentuk solid .
Kesimpulan
Jika anda ingin menambahkan border anda bisa menempatkan code border: ?px solid; atau border sebagainya pada class style.
Sekian Terima Kasih.
Technical Support in dicloud.id
