Pengenalan Code HTML Input Waktu. Hai ! Tutorial lalu kita sudah mempelajari tentang Pengenalan Code HTML Class Style , jika anda ingin lebih jelas mengenal HTML anda bisa mengunjungi halaman berikut : https://www.dicloud.id/tutorial/categories/perkenalan-html , disini kita akan mempelajari tentang Pengenalan Code HTML Input Waktu berikut penjelasannya :
Pengenalan Code HTML Input Waktu
disini kita akan mempelajari tentang Pengenalan Code HTML Input Waktu berikut penjelasannya :
Code HTML Input Waktu
Disini saya akan memberikan contoh code HTML untuk menginputkan sebuah Input Waktu , berikut contoh nya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <style type="text/css"> .bg { background-color: #28e9ed; color: white; padding: 10px; } .gd { background-color: #5fed28; padding: 100px; color: : #000000; } .btn { background-color: #292cc6; padding: 10px; color: #ffffff; border: 14px; size: 13px; } </style> <title>Test</title> </head> <body> <h3><i class="bg">What is Lorem Ipsum?</i></h3> <blockquote class="gd">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</blockquote> <form> Pilih Waktu : <input type="time"> <input class="btn" type="submit"> </form> </body> </html> |
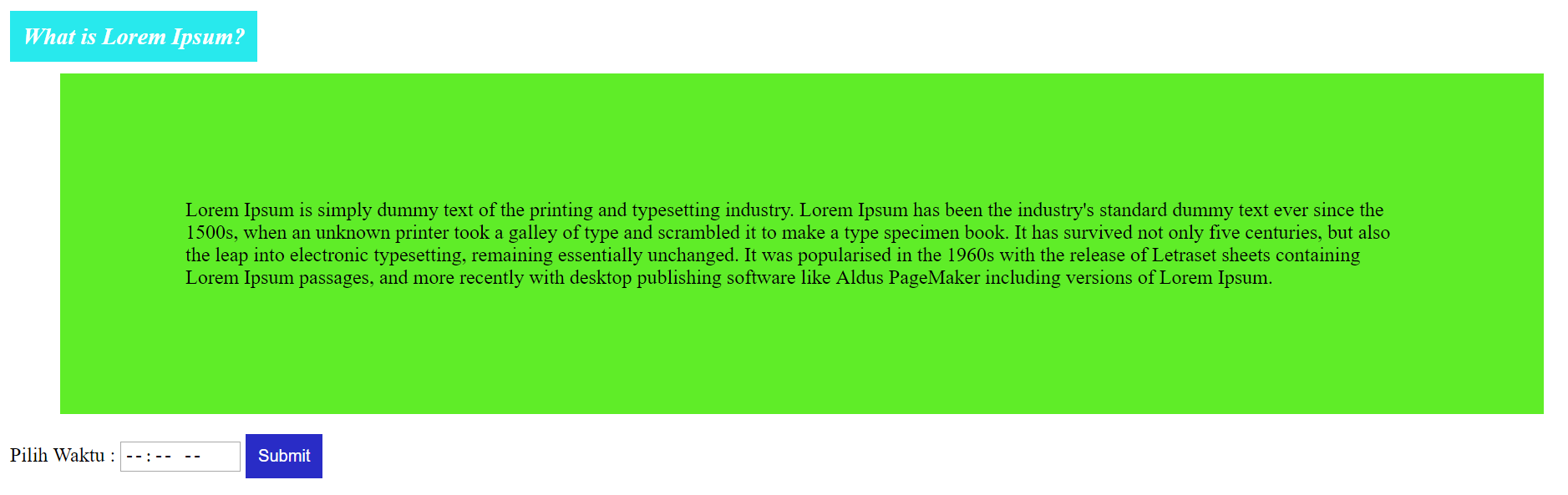
dan akan menampilkan hasil seperti gambar dibawah ini :

Disini kita menemukan elemen yang sama yaitu <input> , elemen ini berfungsi sebagai tools untuk menempatkan sebuah pemilihan waktu ,Range Point,Search,quantity,warna,tanggal,radio,kolom,button,atau yang lainnya yang ada di website HTML , sementara <form> digunakan untuk membuat sebuah kotak form untuk menempatkan tools seperti input tersebut.
Kesimpulan
Jika anda ingin menginputkan sebuah input waktu anda bisa menggunakan elemen <input> untuk menambahkan sebuah input waktu ke dalam HTML anda.
Sekian Terima Kasih.
Technical Support in dicloud.id
