Pengenalan HTML Code Style dan Code Warna. Hai ! Panduan yang lalu kita sudah mempelajari bagaimana cara input sebuah video dan audio ke dalam html , sekarang kita akan mempelajari apa itu code style dan code warna pada HTML , jika anda ingin lebih jelas apa itu HTML dan yang lainnya anda bisa menuju ke halaman berikut : https://www.dicloud.id/tutorial/categories/perkenalan-html , disini saya akan menjelaskan code style dan code warna pada HTML, berikut penjelasannya :
Code Style & Colour
Disini saya akan memberikan contoh untuk code style , berikut contoh nya :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <style type="text/css"> p {color:green; font-size: 35px;} h1 {color: yellow;} </style> <title>Style</title> </head> <body> <h1>Text green </h1> <p>Text Yellow</p> </body> </html> |
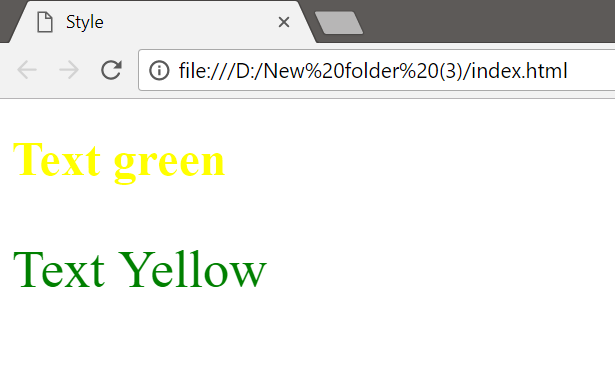
maka akan tampil seperti gambar dibawah ini :

Disini kita menemukan elemen baru yaitu <style> , elemen ini berfungsi sebagai style dari html tersebut , namanya style pasti mengubah penampilan , tetapi ini tipe style sederhana yang hanya menempatkan code style di bawah url dan berisikan penampilannya , ada juga yang bernama CSS , CSS ini fungsinya sama dengan style tetapi berbeda file dengan HTML , jadi pada style anda bisa menaruhkan url dari CSS ini , nanti kita akan mempelajari nya , nah disana setelah Style berisikan h1 itu bisa disebut variabel , jadi jika memakai variabel ini maka akan terubah style nya seperti gambar diatas .
Pada colour saya menggunakan nama nama warna seperti biasa seperti green,yellow,blue , red dan sebagainya , tetapi ada juga yang memakai code seperti #FFFFFF code ini berwarna putih, anda bisa melihat code code tersebut di google dengan pencarian colour html code .
Sekian Terima Kasih.
Technical Support in dicloud.id
